El diseño web en 2024 está evolucionando rápidamente para adaptarse a las expectativas de los usuarios y a las innovaciones tecnológicas. Aquí tienes un resumen de las tendencias más destacadas, explicadas con ejemplos y acompañadas de imágenes ilustrativas:
1. Diseños Neomórficos
El neomorfismo combina minimalismo con efectos realistas de sombra y luz, ofreciendo una experiencia táctil y elegante. Ideal para interfaces de aplicaciones y sitios web modernos, esta tendencia aporta un toque sofisticado con botones y tarjetas que parecen «flotar».

2. Uso de Gradientes Futuristas
Gradientes con tonos vibrantes como neón, púrpura y cian están dominando los fondos y elementos interactivos. Este estilo da vida a los sitios y mejora la sensación de dinamismo.

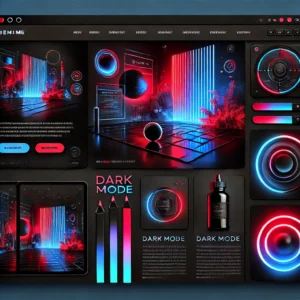
3. Diseño Oscuro con Altos Contrastes
Los temas oscuros combinados con colores vibrantes y tipografías grandes son ideales para mejorar la experiencia visual, especialmente en sitios de tecnología y entretenimiento.

4. Tipografía Variable
Las fuentes dinámicas y animadas que cambian de tamaño o forma mientras interactúas con ellas aportan un aspecto innovador y llamativo.

5. Microinteracciones Detalladas
Las animaciones sutiles que responden a acciones del usuario, como pasar el ratón o hacer clic, crean una experiencia más intuitiva y agradable.
![]()
6. Diseño Inclusivo y Accesible
Colores más contrastados, textos adaptables y navegación optimizada para dispositivos de asistencia garantizan que los sitios sean accesibles para todos.

7. Diseño Modular
Los diseños basados en bloques y tarjetas permiten a los desarrolladores crear sitios flexibles y fácilmente adaptables, ideales para blogs y e-commerce.

8. Efectos de Vidrio Desenfocado (Glassmorphism)
Inspirado en el diseño de interfaces como las de macOS, los efectos de vidrio transparente añaden profundidad y elegancia a las páginas web.

9. Scroll Horizontal y Animado
El desplazamiento lateral está ganando popularidad en portafolios y sitios de proyectos creativos, ofreciendo una navegación única y moderna.

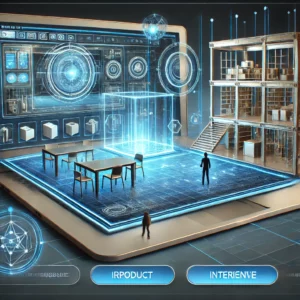
10. Realidad Aumentada (AR) Integrada
Con el crecimiento de la RA, cada vez más sitios están incorporando experiencias inmersivas que permiten a los usuarios interactuar con productos o espacios virtuales.

El diseño web en 2024 viene cargado de ideas frescas y emocionantes, enfocadas en hacer las páginas más interactivas, visuales y accesibles para todos. Tendencias como el Glassmorphism, el scroll horizontal o la realidad aumentada nos muestran cómo las tecnologías están transformando la forma en que interactuamos con los sitios web.
Lo más importante es que estas tendencias no solo hacen que las páginas se vean bien, sino que también mejoran la experiencia de los usuarios. Si quieres destacar en el mundo digital, es clave estar al tanto de estos cambios y aplicarlos de manera creativa en tus proyectos. ¡El futuro del diseño web está lleno de posibilidades!